こんばんわー。キムです。
スマホで投稿をみると、レイアウトが崩れちゃう時があるんですよね~。
ずばり、一部の機能を使用すると、ほぼ100%スマホ表示でレイアウトが崩れてしまいます。
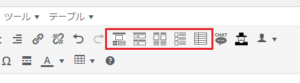
レイアウトを崩す可能性のある機能

具体的には赤い枠で囲われたボタン以外のボタンを使ってテーブルを作成すると、スマホ表示が崩れます。
ちなみに、「テーブル▼」ってとこを使って列の削除や追加もNGです。
もう、赤枠以外でテーブルつくったり操作したら全部ダメ!です。
ただこのボタン、部屋数が全部固定された状態でテーブルがつくられてしまいます。
増やしたい場合は、テーブルの一番下の部屋を選択してタブキーを押すと、行を追加することができます。これはデザイン崩れません!
ただ、削除が…できません。
現状、削除したい場合は、ビジュアル表示ではなくテキスト表示でHTMLを直接操作するしか手段がありません!
以上の点だけ抑えておけば、ある程度編集可能かな…と思います。
列や行を削除する機能を追加する機能を追加するのは難しいですが、テーブルを追加するボタンは簡単に追加できるので、何種類か使いやすそうな形状を見繕って機能追加したいと思います。
・・・んで、こっからは既に作成済の投稿を修復についてです。
基本的に修復はHTMLを直接操作する以外不可能です!あしからず!
作成済の投稿のレイアウト崩れを修復する方法
style属性を根こそぎ削除!殲滅してください。
ずばり諸悪の根源はこいつです。
指定のボタン以外を使うとこいつが追加されるんです!
<table style=”border-collapse: collapse; width: 82.0588%;”>
<tbody>
<tr>
<td style=”width: 50%;”></td>
<td style=”width: 32.0588%;”></td>
もう、赤字部分ぜーんぶ削除してください!
ただ、失うものもあります。背景色とか、背景色とか、背景色とか…。
続く…?




コメント
・・・!! やってみるよー!